Editing a Gradient CTA
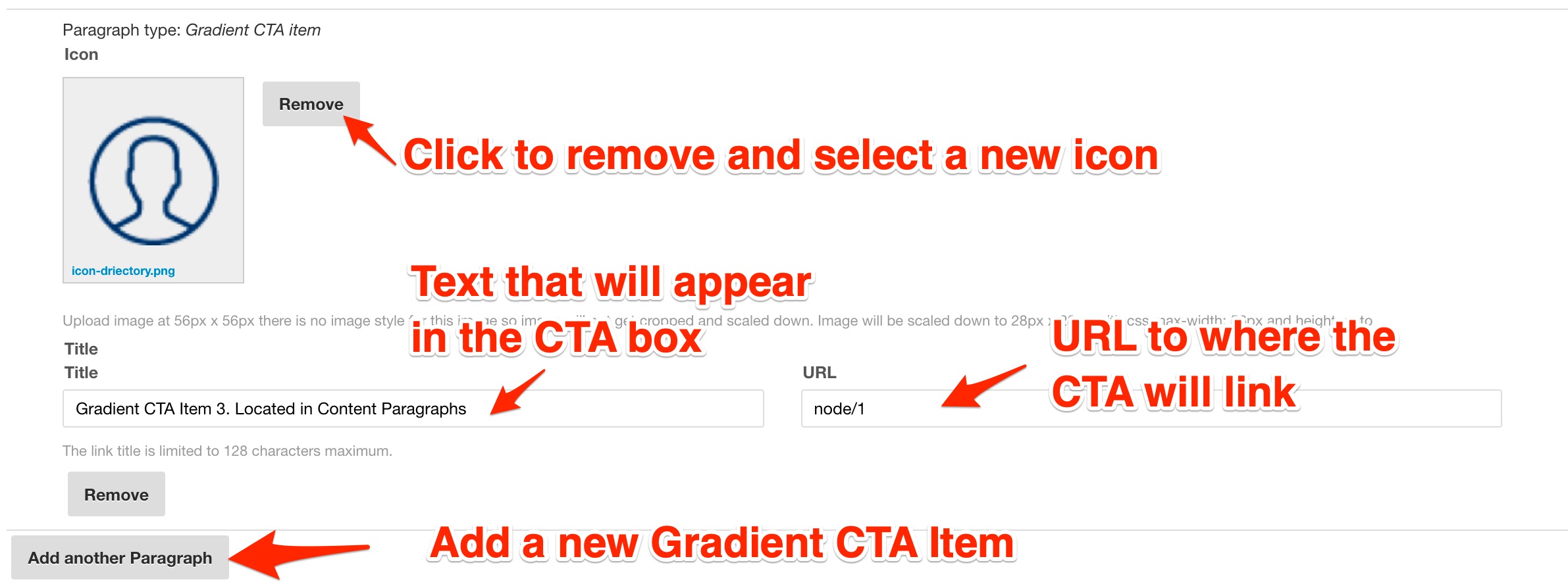
When expanded, each Gradient CTA item has the following fields that you can edit: Icon Image, Title, and URL.

The Icons
The icons used in the Gradient CTA are designed icons, uploaded in .png files and added to the Drupal media library. To use existing icons, search the media library using the term icon.
Icon Size
The icon should be an image with dimensions of 56px by 56px.
Icon Color
All icons should be a single color - Hex #023167.
Change the Icon
- First, remove the existing icon by clicking the remove button to the right of the image.
- The image will be gone and you'll now see a Browse button to the right of where the image previously was.
- Click the Browse button to use the Drupal Media Library to browse and select the icon you wish to add.
Use our "Working with Images" guide to learn more about the Media library and how to request a new icon be added to the Drupal Media Library.
Title
Under each Gradient CTA Item, there is a title field. This is the text of the CTA item that will appear on the live site. It is limited to 128 characters. To change the title, simply change the text in the text field under Title.
URL
The URL field includes the URL of where you want the CTA item to link to. The link can be internal or external and should follow the same standards as when adding links to regular body regions. Learn more about Links.
Adding Another Gradient CTA Item
In a Gradient CTA Paragraph, you can have up to 4 items in the breadcrumb region and up to 3 items in the Content Paragraphs. To add another Gradient CTA Item:
- Scroll to the bottom of the last current Gradient CTA Item
- Click the Add Another Paragraph button
- Under Icon, click the browse button to find an icon in the Media Library
- Fill out the title and URL fields
- Save Your Work
Remove a Gradient CTA Item
To remove a Gradient CTA item, click the Remove button underneath the item you wish to delete. Once clicked, you will see the following warning message:
This Paragraph has been removed, press the button below to restore.
Warning: this Paragraph will actually be deleted when you press "Confirm Deletion" or "Save"!
You can either click Confirm Deletion or save your node as a draft to permanently remove the item. Removing an accordion item will also delete any content you had in the Title or Body of that item.
If you clicked remove by accident, click the Restore button to bring the item back. Note, restoring will not be available once the node is saved.
When deleting a Gradient CTA item, be sure not to accidentally remove the entire Gradient CTA (i.e. all items) by clicking the remove button to the right of collapse at the end of all the gradient CTA items.
Rearrange the Order of Gradient CTA Items
You can change the order that the Gradient CTA Items appear on the live site by dragging and dropping the items into a new order or using the row weights. Learn more about how to rearrange paragraph items order.






