WYSIWYG Toolbar
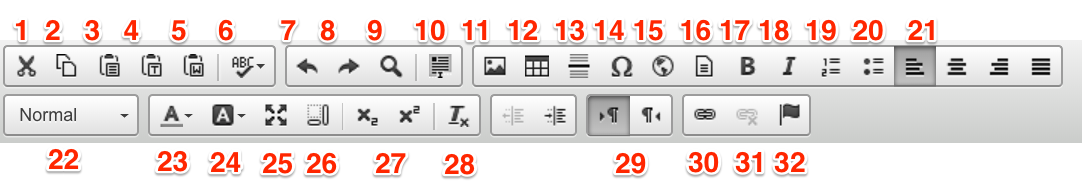
The WYSIWYG Toolbar gives you many of the editing tasks for a page such as inserting links, applying formats such as bold or italics, and spell checking a page. The toolbar displays at the top of your Body Field when you click on the Edit tab. The various functions of the toolbar are explained below.

Cut: To remove content from the node in order to move it somewhere else, highlight the content and click the icon. The keyboard shortcut is CTRL+X for Windows or CMD-X for Mac.
Copy: To copy content from the page, highlight the content and click the icon. The keyboard shortcut is CTRL+C for Windows or CMD-C for Mac.
Paste: To paste content onto a page, click the location the content should be placed on the page and click the icon. The keyboard shortcut is CTRL+V for Windows or CMD-V for Mac. Note: This is not recommended as it will bring extra markup/formatting that may distort your page.
Paste as Plain Text (Recommended): To paste content onto a page, click the location where the content should be placed on the page and click the Paste as Plain Text icon. This will open a modal to past the text. Click ok to confirm that the text is correct. This will add content without applying the formatting from the content you are copying from.
Paste from a Word Document: Use to copy and paste content from a Word Document and preserve its formatting. To paste content onto a page, click the location the content should be placed on the page and click the icon. This will open a modal to past the text. Click ok to confirm the text. The content will then be pasted.
Spell Check: Click on the Spellcheck icon and select Check Spelling from the dropdown.
Undo: Click to undo the last changes made in this session one by one. The keyboard shortcut is CTRL+Z for Windows or CMD-Z for Mac.
Redo: Click to redo changes that were previously undone and should be restored.
Find and Replace: Use to search for content and/or replace it with other content.
Select All: Use to select all content in a region. The keyboard shortcut is CTRL+A for Windows or CMD-A for Mac.
Image: Click the image icon to find and insert an image on your page. Learn More About Adding Images.
Table: Click the table icon to insert a table on your page. Read more about creating tables.
Horizontal Line: Adds a horizontal line to the page. This should be used to help break up content. The line will be placed in the region, wherever your cursor currently is.
Special Character: To insert a special character such as a copyright symbol, registered trademark, or another symbol, click the Insert Special Character icon. The Select Special Character modal provides a selection of special characters from which to choose. Click on the icon of the character to insert into the page.
iFrame: Inserts an Iframe on the page.
Templates: Insert a Content Template on the page.
Bold: Applies bold formatting to selected text.
Italic: Applies italicized formatting to selected text.
Numbered List: Turns the selected text into a numbered list. Can also be used to remove an existing numbered list by selecting the list and clicking the icon. Read more about lists
Ordered List: Turns the selected text into a bulleted list. Can also be used to remove an existing bulleted list by selecting the list and clicking the icon. Read more about lists
Alignment: Use to align text to the left, center, right or fill (flush on both the left and right side).
Format Drop-Down: The Format Drop-down includes built-in styles that can be applied to a heading or sub-heading. To apply an element from the Format Drop-down, select the text of the heading, and then click the element from the drop-down. Read more about Formats
Text Color: Use to change the color of text. Highlight the text, click the text color icon and select the color. Colors are limited to those identified in the Web Style Guide.
Background Color: Use to apply a background color to text. Highlight the text, click the text color icon and select the color. Colors are limited to those identified in the Web Style Guide.
Maximize Content Region: Makes the Editable Content Region full-width. Click to maximize, click again to return to normal size.
Show Blocks: Show Blocks displays light gray lines around blocks of content (i.e. divs, paragraphs, headings). Click to show the blocks, click again to remove. It is recommended to edit with the blocks showing as it makes it easier to see the content being edited.
Subscript/Superscript: Add subscript or superscript to text. Select the text you wish to make a subscript or superscript and then click the icon.
Remove Format: To remove all formatting for a selection, highlight the text to be updated and click the icon. This returns the selected text back to the default settings. (For example, if you made a word bold but no longer want it to be, click the Clear Formatting button and it will remove the bold formatting)
Increase/Decrease Indent: Increases or decreases the indentation of a paragraph. Each consecutive click moves text further to the right (increase) or returns it to the left (decrease)
Insert/Edit Link: Use to add or edit a link. Read more about Links.
Unlink: Click within the hyperlink and click the Unlink icon to remove a hyperlink.
Anchor: Use to add an anchor link. Read more about Anchor Links.






